OneUI je standardní html/css layout, který je součástí serveru Lotus Notes/Domino od verze 8.5.1 a je docela povedený. Mít pro své aplikace standardní a snadno implementovalný layout je velmi výhodné. Člověk se může věnovat podstatným věcem a nemusí řešit design, rozvržení, nebo typografii. To vše má již hotové, už mu jen zbývá do této škatulky umístit svou aplikaci.
Já používám standardní design i pro své aplikace v klientovi Lotus Notes. Je to součástí mého frameworku už řadu let a když vytvářím novou aplikaci, použiji k tomu svou vlastní šablonu. OneUI to samé řeší pro aplikace v xPages.
První věc je orientace v použitých verzích. Domino 8.5.1 přišlo se třemi základními motivy – notes, webstandard a oneui. Oneuiv2 bylo přiloženo jako experimentální. Tyto verze najdete na serveru v podadresáři domino/java/xsp/theme. Aby to nebylo tak jednoduché, s Dominem 8.5.2 přišla plně podporovaná verze oneuiv2, která se však nachází v podadresáři domino/html/oneuiv2. IBM si nikdy nedělala příliš hlavu s koncepcí, což je vidět na tomto modelu.
Pokud si otevřete adresář s oneuiv2, uvidíte, že tato verze přišla, kromě standardu, s několika dalšími motivy. Konkrétně gold, green, metal, red. V Domino 8.5.3 je již oneuiv2.1, které má další motivy.
Implementace OneUI v 1
Implementace OneUI layoutu je poměrně jednoduchá. Základním skinem je webstandard. Pokud chcete aplikovat oneui, musíte jej rozšířit. To uděláte ve své aplikaci tak, že si v designeru v otevřené aplikaci otevřete kategorii Resources a pak podkategorii Themes. Vytvoříte nový motiv, který si můžete pojmenovat jak chcete – třeba Pepa. V tomto novém motivu pak musíte jen určit, který původní motiv konkrétně rozšiřujete. Implementovat OneUI verze 1 je veskrze primitivní. Najdete ve vytvořeném motivu následující řádek…
|
1 |
<theme extends="webstandard"> |
… a hodnotu webstandard přepíšete na oneui. Uložíte motiv, pak otevřete Application Properties, přepnete na záložku xPages a úplně nahoře pak máte políčko Application theme. Tam vyberete ten svůj motiv, uložíte, spustíte Build a pak už se můžete kochat novou grafikou. Komponenty jsou hezky oskinované, na pozadí je modrý gradient… prostě paráda. Druhá možnost je rychlejší, ale nevím, zda funguje stoprocentně spolehlivě. Spočívá v tom, že přeskočíte ten krok s vytvářením a úpravou vlastního motivu, rovnou otevřete Application Properties a na záložce xPages zapíšete do toho pole Application theme natvrdo hodnotu oneui.
Implementace OneUI v 2
Jak jsem řekl, OneUIv2 přišlo s několika motivy. Ideální tedy je, vytvořit si vlastní motivy se stejnými názvy. Řekněme, že chci implementovat zelený motiv a přidat k němu i vlastní css s názvem mujstyl.css, který jsem si vytvořil předtím. V Resources/Themes si vytvořím nový motiv, nazvu ho green a postarám se, aby tam bylo toto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<theme extends="oneuiv2">
<resource>
<content-type>text/css</content-type>
<href>/.ibmxspres/domino/oneuiv2/greenTheme/greenTheme.css</href>
</resource>
<resource>
<content-type>text/css</content-type>
<href>/.ibmxspres/domino/oneuiv2/greenTheme/dojoTheme.css</href>
</resource>
<resource>
<content-type>text/css</content-type>
<href>mujstyl.css</href>
</resource>
</theme> |
Uložit, přejít do Application Properties/xPages a v poli Application theme vybrat položku green. Stejným způsobem pak můžu aplikovat i ostatní motivy, třeba gold – jen všude tam, kde je greenTheme zapsat goldTheme.
Jistě jste si všimli, že jeden z uvedených zdrojů je dojoTheme.css. To má své opodstatnění a oceníte to především když použijete javascriptovou extlib z OpenNTF, která také pro skinování svých komponent podporuje OneUI.
Jak na layout?
Takže máme naimplementovaný motiv, ale co dál? Potřebujeme nějaké rozvržení aplikace. OneUI na to pamatuje a přináší vývojářům standardní layout ve verzích jedno- dvou- a třísloupcového rozvržení.
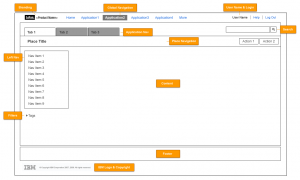
Prohlédnout si funkční OneUI můžete na libovolné wiki od IBM. Tady je třeba standardní OneUI ve verzi 1. Tady zase poslední verze OneUIv2.1 s moderním, černým motivem. Rozvržení je v podstatě vždy stejné. Nahoře nějaké záhlaví s logem a názvem aplikace vlevo a jménem uživatele vpravo. Pod tím jsou nějaké záložky ve formě odkazů na různé sekce webu, pod tím je content, tedy jedno- až třísloupcový layout, kde je vlevo navigace, vpravo můžou být nějaké odkazy či bláboly a uprostřed je obsah dané stránky. Pod tím vším je zápatí a nakonec klasický copyright. Viz náhledový obrázek, který jsem si zapůjčil z webu oficiální dokumentace.
Každá z těch sekcí je tvořena bloky. Ty se dají v xPages vyjádřit buď standardní komponentou xp:panel, anebo rovnou obyčejným HTML elementem div. Každý ten blok je definován css třídou. Až na hlavní blok, obsahuje každý z nich dva zanořené wrappery, vyjádřené css třídami lotusRightCorner a lotusInner.
Tak se pojďme na jednotlivé bloky podívat…
lotusBanner
Nejsvrchnější blok s logem a názvem aplikace vlevo, jménem uživatele vpravo, popřípadě s odkazy na další aplikace uprostřed. Logo s názvem aplikace tvoří obrázek o velikosti 126x18px a je to definováno vlastním zanořeným blokem s css třídou lotusLogo. V základu je jako podkladový obrázek použito standardní logo IBM a text Product Name. Je tedy jasné, že je potřeba zaměnit ho za své logo. Své logo uložte buď do Image Resources nebo Files ve své aplikaci a pak do ve svého CSS souboru zapište následující definici.
|
1 2 3 |
.lotusui .lotusLogo, .lotusLoginLogo {
background-image: url(moje-logo-126x18.png);
} |
Sekce se jménem uživatele má css třídu s názvem lotusUser a je uzavřená v sekci s názvem lotusUtility, která je umístěna vpravo. Sekce s odkazy má název lotusLinks a je umístěna veprostřed. Libovolnou z těchto sekcí lze vynechat.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<div class="lotusBanner" role="banner">
<div class="lotusRightCorner">
<div class="lotusInner">
<div class="lotusLogo">
<span class="lotusAltText">Moje aplikace</span>
</div>
<ul class="lotusInlinelist lotusUtility">
<li class="lotusFirst">
<span class="lotusUser">
<xp:text escape="true" id="userName">
<xp:this.value>
<![CDATA[#{javascript:@Name('[CN]',@UserName(0))}]]>
</xp:this.value>
</xp:text>
</span>
</li>
<li>
<a href="javascript:;">Nápověda</a>
</li>
<li>
<a href="./home.xsp?logout">Odhlásit</a>
</li>
</ul>
<ul class="lotusInlinelist lotusLinks" role="navigation">
<li class="lotusFirst lotusSelected">
<a href="javascript:;">
<strong>Domů</strong>
</a>
</li>
<li>
<a href="javascript:;">Applikace1</a>
</li>
<li>
<a href="javascript:;">Applikace2</a>
</li>
<li>
<a href="javascript:;">Applikace3</a>
</li>
</ul>
</div>
</div>
</div><!--end lotusBanner--> |
lotusTitleBar
Toto je druhý blok pod bannerem, který zpravidla obsahuje navigační záložky vlevo (lotusTabs) a vyhledávání (lotusSearch) vpravo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="lotusTitleBar">
<div class="lotusRightCorner">
<div class="lotusInner">
<ul class="lotusTabs" role="navigation">
<!--put class="lotusSelected" on the li element of the selected tab-->
<li>
<div>
<a href="javascript:;">Tab1</a>
</div>
</li>
<li>
<div>
<a href="javascript:;">Tab2</a>
</div>
</li>
<li class="lotusSelected">
<div>
<a href="javascript:;">
<strong>Tab3</strong>
</a>
</div>
</li>
</ul>
<xp:panel id="lotusSearch" styleClass="lotusSearch"
rendered="#{javascript:database.isFTIndexed()}">
<xp:inputText id="search" />
<xp:link escape="true" text="" id="searchLink">
<xp:image id="searchButton" url="/search.png" />
</xp:link>
</xp:panel>
</div>
</div>
</div><!--end titleBar--> |
lotusPlaceBar
Tento blok se tak často nevyužívá. Je umístěn pod titleBarem a zpravidla obsahuje nějaké akce, odkaz na konfiguraci apod.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="lotusPlaceBar">
<div class="lotusRightCorner">
<div class="lotusInner">
<h2>Titulek</h2>
<div class="lotusBtnContainer">
<span class="lotusBtn">
<a href="javascript:;">Upravit</a>
</span>
<span class="lotusBtn">
<a href="javascript:;">
<img src="btnDropDown2.png" alt="" aria-label="show menu" />
</a>
</span>
</div><!--end bntContainer-->
</div>
</div>
</div><!--end placebar--> |
lotusMain
Toto je hlavní obsah vaší aplikace a je možné použít jedno-, dvou-, či třísloupcový layout. Každá sekce, resp. sloupec má zase svou css třídu. Levý sloupec je lotusColLeft, pravý sloupec lotusColRight a obsahový, prostřední sloupec je lotusContent. Layout je fluidní, takže se roztáhne podle potřeby. lotusMain blok neobsahuje dva zanořené wrappery, jako ostatní bloky.
V levém sloupci se zpravidla umísťuje nějaké menu, tagcloud apod. Menu blok se jmenuje lotusMenu a obsahuje dva zanořené wrappery (lotusBottomCorner a lotusInner).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div id="lotusMain" class="lotusMain">
<div id="lotusColLeft" class="lotusColLeft">
<h3>Menu</h3>
<div class="lotusMenu" role="menu">
<div class="lotusBottomCorner">
<div class="lotusInner">
<ul>
<li role="menuitem">
<xp:link escape="true" text="Menu Item 1" id="link1"/>
</li>
<li role="menuitem">
<xp:link escape="true" text="Menu Item 2" id="link2"/>
</li>
<li role="menuitem">
<xp:link escape="true" text="Menu Item 3" id="link3"/>
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="lotusColRight" class="lotusColRight">
Pravý sloupec
</div>
<div id="lotusContent" class="lotusContent">
<xp:callback facetName="facet_1" id="callback1"/>
</div>
</div> |
lotusFooter
Kasické zápatí. Může obsahovat odkaz na nápovědu, o aplikaci, legal notice apod.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="lotusFooter">
<table cellspacing="0" role="presentation">
<tr>
<th class="lotusLast">Moje aplikace</th>
</tr>
<tr>
<td>
<ul>
<li>
<a href="./home.xsp">Domů</a>
</li>
<li>
<a href="./home.xsp">O aplikaci</a>
</li>
</ul>
</td>
</tr>
</table>
</div><!--end footer--> |
lotusLegal
Toto je poslední blok úplně dole, ještě pod zápatím a zpravidla obsahuje copyright.
|
1 2 3 4 5 6 7 8 9 10 |
<div class="lotusLegal">
<div class="lotusRightCorner">
<div class="lotusInner">
<div style="float:right">
Něco napravo
</div>
© Copyright Moje firma 2011, 2012. All Rights Reserved.
</div>
</div>
</div> |
Souhrn
OneUI je dobrý layout, který IBM používá ve všech svých wikinách a na spoustě dalších webů. Dá se snadno implementovat a v každé setinkové verzi Domino serveru zatím vždy přibyly nějaké nové motivy. Prozatím to navíc IBM udržuje zpětně kompatibilní. Uvidíme, zda jí to vydrží.
Pokud nemáte vlastní layout a nechcete se zbytečně trápit s grafikou, rozvržením a typografií, je OneUI pro vaše aplikace v xPages jednoznačnou volbou.
Zdroje
IBM Lotus User Interface Developer Documentation
Create the website layout
Work with themes
OpenNTF.org – OneUI Easy Starter Layout



Komentování je uzavřeno.